Giriş:
Web tasarımı, kullanıcı deneyimini iyileştirmek ve farklı ekran boyutlarına uyum sağlamak için sürekli olarak gelişmektedir. Günümüzde, kullanıcıların çeşitli cihazlardan web sitelerine erişmesiyle birlikte, esnek ve duyarlı tasarımlar oluşturmak giderek önem kazanmaktadır. İşte bu noktada, CSS Flexbox yapısı devreye girer.
CSS Flexbox, web tasarımcılarına sayfa düzeni oluşturmak için güçlü bir araç sunar. Bu makalede, CSS Flexbox yapısının temellerini keşfedeceğiz ve nasıl kullanılacağını öğreneceğiz.

CSS Flexbox Nedir?
CSS Flexbox (Esnek Kutu Modeli), web sayfalarında elemanların düzenini ve hizalamasını yönetmek için kullanılan bir CSS modülüdür. Birbiriyle ilişkili bileşenleri gruplamak, düzenlemek ve hizalamak için kullanışlı bir yaklaşım sunar. Flexbox, özellikle dinamik ve duyarlı tasarımlar oluştururken etkili bir araç olarak öne çıkar.
Temel Kavramlar:
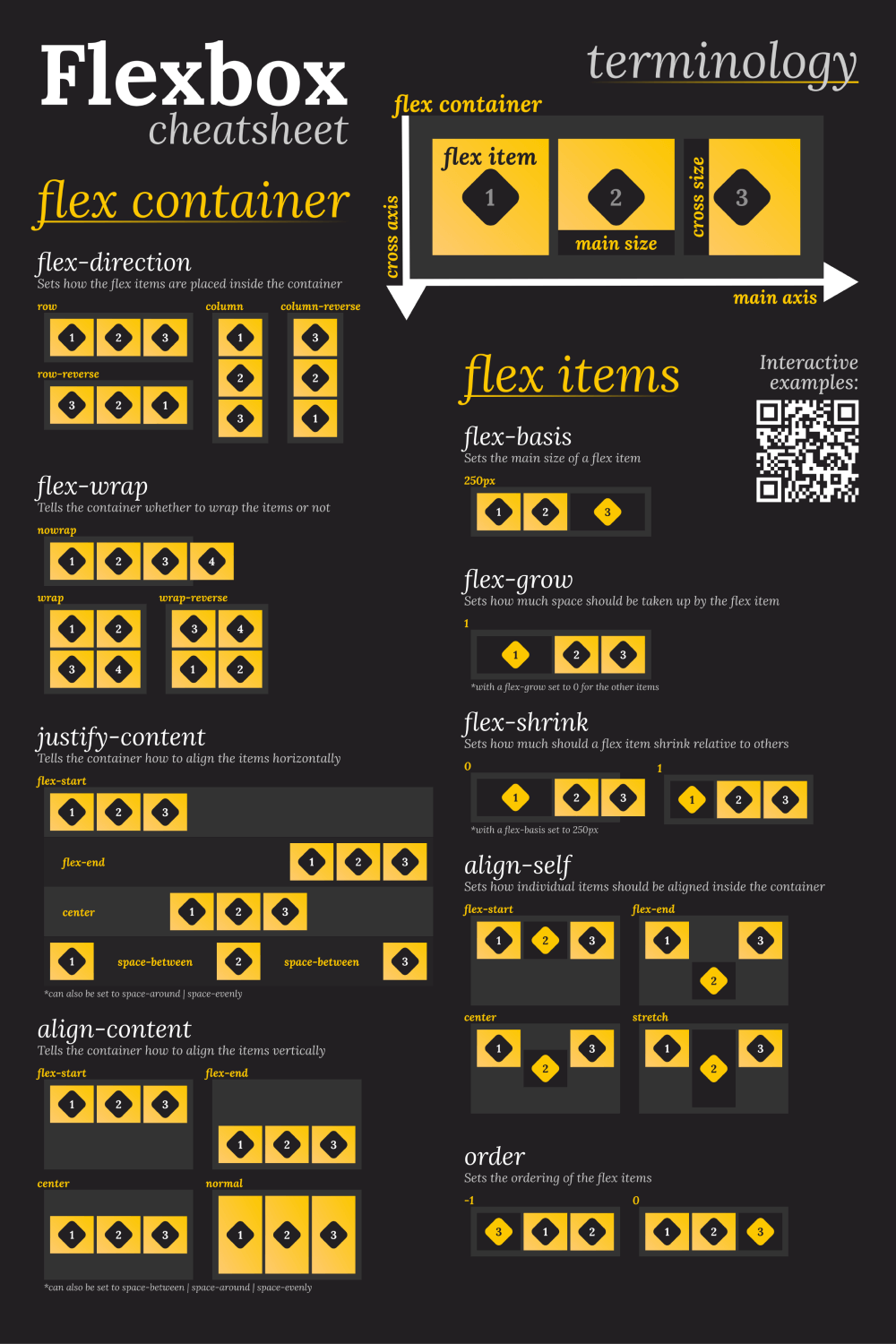
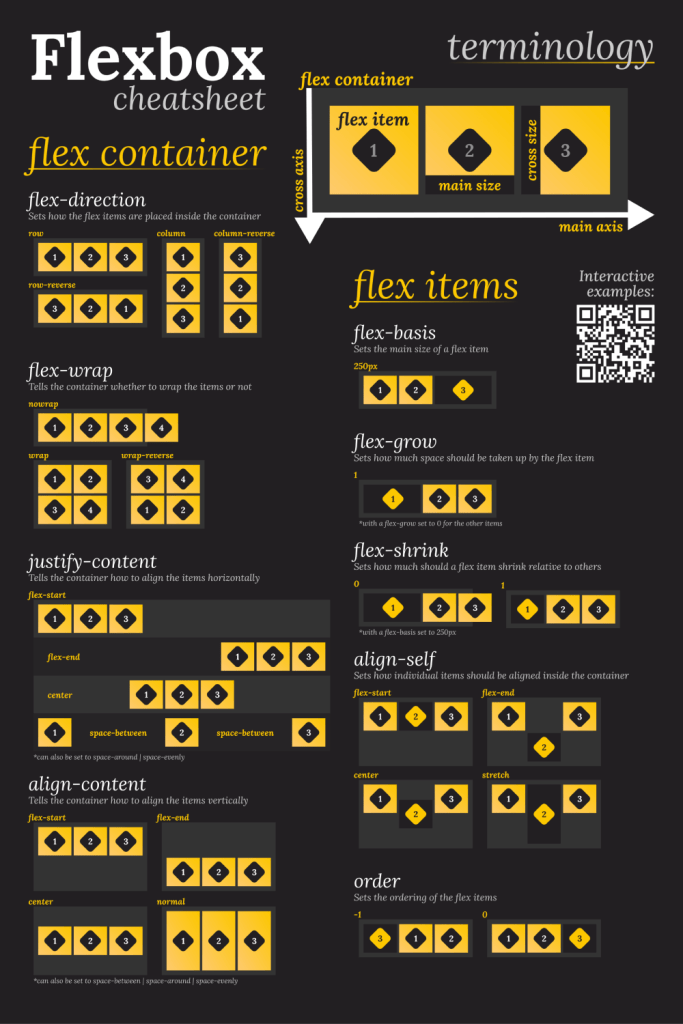
a. Flex Konteyneri (Flex Container): Flexbox’u uygulamak için bir elemanı “flex konteyneri” olarak tanımlamamız gerekmektedir. Bu elemanın çocuk elemanları “flex öğeleri” olarak adlandırılır. Flex konteyneri, içerdiği flex öğelerini belirli bir düzende hizalamak ve yönetmek için kullanılır.
b. Flex Öğeleri (Flex Items): Flex konteyneri içinde yer alan öğeler “flex öğeleri” olarak adlandırılır. Bu öğeler, flex konteyneri içinde düzenlenir ve hizalanır.
c. Ana Eksen (Main Axis) ve Yan Eksen (Cross Axis): Flexbox, iki ana yönde çalışır. Ana eksen, flex öğelerinin hizalandığı ve hareket ettiği yoldur. Yan eksen, ana eksenin dikine yöndedir.
Temel Özellikler:
a. display: flex: Bir elemanı flex konteyneri olarak tanımlamak için “display: flex” özelliğini kullanırız. Böylece, içeriğin flexbox yapısını benimsemesini sağlarız.
b. flex-direction: Flexbox’un hareket ettiği yönu belirlemek için “flex-direction” özelliğini kullanırız. Bu özellik, elemanları yatay veya dikey olarak hizalamamızı sağlar.
c. justify-content: Flex öğelerini ana eksende hizalamak için “justify-content” özelliğini kullanırız. Bu özellik, öğeleri sola, sağa, ortaya veya aralarında boşluk bırakarak hizalamamızı sağlar.
d. align-items: Flex öğelerini yan eksende hizalamak için “align-items” özelliğini kullanırız. Bu özellik, öğeleri üst, orta, alt veya aralarında boşluk bırakarak hizalamamızı sağlar.
İleri Düzey Özellikler:
CSS Flexbox yapısı ayrıca çeşitli ileri düzey özellikler içerir, bunlar şunlardır:
a. flex-wrap: Elemanların tek bir satırda veya birden fazla satırda sığmasını sağlamak için “flex-wrap” özelliğini kullanırız.
b. flex-grow, flex-shrink ve flex-basis: Bu özellikler, flex öğelerinin nasıl büyüyeceğini, küçüleceğini ve temel boyutlarını belirlemek için kullanılır.
c. align-self: Belirli bir flex öğesini yan eksende hizalamak için “align-self” özelliğini kullanırız. Bu özellik, tek bir öğenin diğerlerinden farklı hizalanmasını sağlar.
Tarayıcı Desteği:
CSS Flexbox, modern tarayıcılar tarafından geniş çapta desteklenir. Ancak, eski tarayıcı sürümlerinde tam destek almayabilir. Bu nedenle, proje gereksinimlerinize bağlı olarak uyumluluk konusunda dikkatli olmanız önemlidir.
Sonuç:
CSS Flexbox yapısı, web tasarımcılarına esnek ve duyarlı tasarımlar oluşturmak için güçlü bir araç sunar. Öğelerin düzenini ve hizalamasını yönetmek için kullanabileceğiniz bir dizi özellik içerir. Ana eksende ve yan eksende hizalama yapabilir, öğelerin büyüme ve küçülme davranışını kontrol edebilirsiniz. CSS Flexbox’un kullanımı, web sitelerinin çeşitli ekran boyutlarına uyum sağlamasını kolaylaştırır ve kullanıcı deneyimini iyileştirir. Flexbox’u öğrenmek ve uygulamak, modern web tasarımının temel becerilerinden biridir ve gelecekteki projelerinizde büyük bir avantaj sağlayacaktır.
Sticky menü yapımı isimli anlatımımı inceleyebilirsiniz.



Bir Yanıt